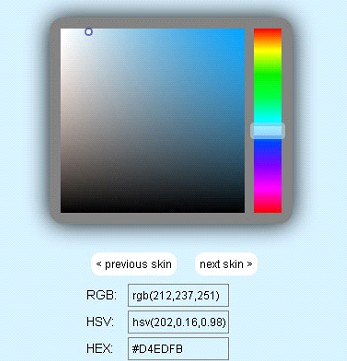
Flexi Color Picker

One great tool for sprucing up your site is the color picker. The Flexi Color Picker from David Durman has no flash, images, external libraries, CSS or 1px divs, and is only 4.3KB minified.
Got to try this one. Below is the code.
< <html> <head> <script type="text/javascript" src="colorpicker.js"></script> <style type="text/css"> #picker { width: 200px; height: 200px } #slide { width: 30px; height: 200px } </style> </head> <body> <div id="picker"></div> <div id="slide"></div> <script type="text/javascript"> ColorPicker( document.getElementById('slide'), document.getElementById('picker'), function(hex, hsv, rgb) { document.body.style.backgroundColor = hex; }); </script> </body> </html> />






