How to Create A Basic Hipster-Style Layout

So you loved the layout before it became cool. Well, here’s how to recreate the ideology into a basic layout design that will make you fit in with the hat-scarf-and-oversize glasses-toting culture. Ironically, of course.
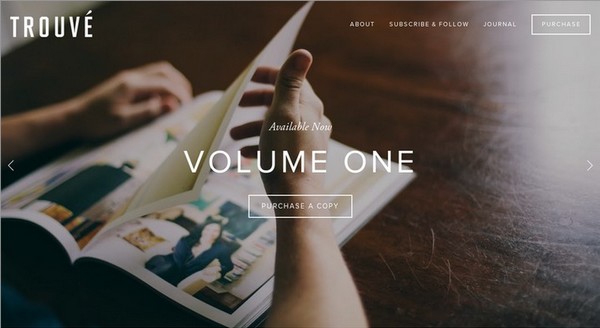
1. For your background, use a photo that will occupy the entire screen. Neutral images are preferred.
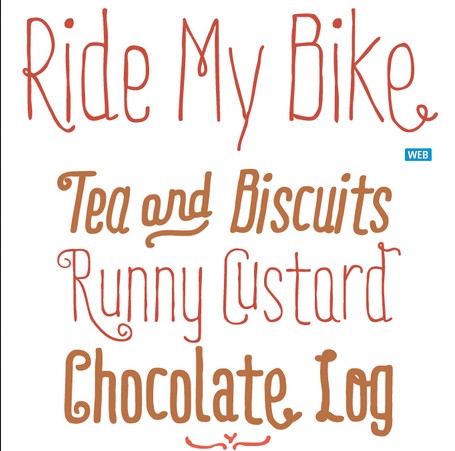
2. Use mixed typography. We cannot emphasize enough how much retro-inspired fonts will work here.
3. Make sure that parts of your text are white. But don’t use too much text.
4. Age your background image by reducing its saturation, or use a retro (usually 50′s or 60′s) filter to achieve a vintage effect. You can also blur and lighten it to make it look dreamlike.

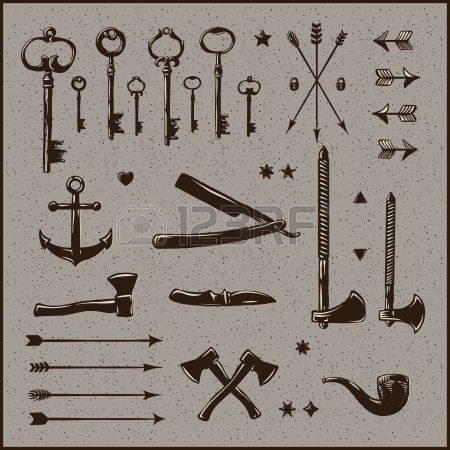
5. Add a bit of decorative elements, which can be either modern and graphic, or old-school. Make sure they don’t overpower the image, and are in mostly flat and muted colors.

Image source: Depositphotos.com
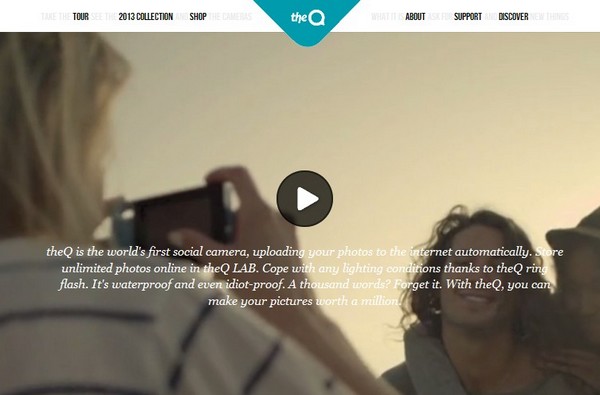
6. If you’re adding any links or buttons, they have to be subtle and minimalistic.

Image source: Designmeltdown.com
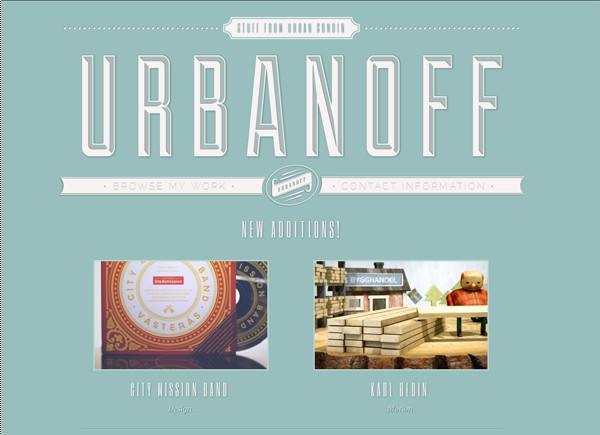
7. Now put them together. Be sure that the background image stands out most. Check out the samples below:
And voila! Your trendy yet non-mainstream hipster layout is done.














1 Comment
ctitzee12
08.01.2014
please guide me i don’t know about hipster layout..
There are no trackbacks to display at this time.