Choosing Web Application Theme and Framework
Web application framework enables you to create applications faster and more consistent. Choosing a theme for your web applications is essential for building web applications. Better user interfaces will make users be impressed and will provide a much better user experience.
On this article i will share with you web application theme and web application framework that you can used for your next project. I hope this article can help you in selecting a web application framework and web application themes that will be used on your web application development.
Ace
Ace is theme that available on SproutCore HTML5 application framework . Ace is inspired by OS X’s Aqua. Their “selected” controls are very bright but their normal look is appropriately plain.
Framework: SproutCore
Designer: Cocoia
GitHub: Available as sprited images
Demo:http://demo.sproutcore.com/sample_controls/
Aristo
Aristo is the most popular web application theme right now. Aristo is an open source UI distributed as part of the Cappuccino Web Application Framework and specifically designed for the cross platform challenges applications face today. It’s Available as PSD or a 3rd party CSS3 implementation. Aristo theme also available for jQuery UI and Uniform jQuery plugin.
Framework: Cappuccino
Designer: Sofa
GitHub: Available as PSD, CSS3 implementation
Demo: http://github.com/280north/aristo
Aristo - jQuery UI Theme
Aristo jQuery UI Theme is created by taitems. He started mocking and building jQuery UI theme when he re-discovered the Aristo PSD. He decided to abandon him work and port the “Aristo” theme for Cappuccino over to jQuery UI.
Aristo for jQuery UI is proof-of-concept to illustrate how jQuery UI could progress if they get sacrifice some of their direction and get some nifty designers on board. Imagine the possibilities if jQuery UI got Cocoia or Sofa on board.
Framework: jQuery UI
Designer: Sofa
GitHub: Available as jQuery UI Theme
Demo: http://www.warfuric.com/taitems/demo.html
License: Creative Commons Attribution-Share Alike 3.0
Uniform JQuery Plugin
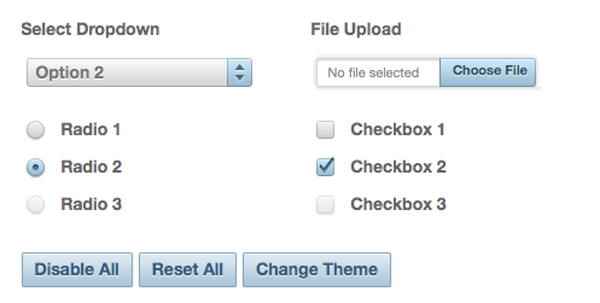
Have you ever wished you could style checkboxes, drop down menus, radio buttons, and file upload inputs? Ever wished you could control the look and feel of your form elements between all browsers? If so, Uniform is your new best friend.
Uniform masks your standard form controls with custom themed controls. It works in sync with your real form elements to ensure accessibility and compatibility.
Theming is central to the philosophy of Uniform. You can design your own theme with theme kit and create most of the code you’ll need using our custom theme generator.
You can also download themes created by others. Here are some of favorites themes:
- Uniform Default by Josh Pyles
Framework: jQuery
GitHub: http://github.com/pixelmatrix/uniform/zipball/master
Demo: http://www.warfuric.com/taitems/demo.html
License: MIT License
ThemeRoller
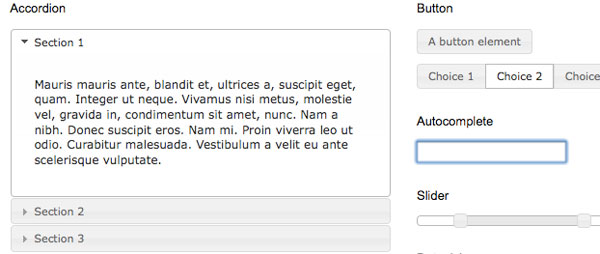
ThemeRoller is a web app that offers a fun and intuitive interface for designing and downloading custom themes for jQuery UI. You can find ThemeRoller in the “Themes” section of the jQuery UI site, or by following this link: jQuery UI ThemeRoller.
Framework: jQuery UI
Demo: http://jqueryui.com/themeroller/
License: MIT License