jsDatePick - Simple Date Picker Calendar
jsDatePick is a javascript date picker that uses DOM techniques to generate its HTML code. You can read the parameters and working examples, and within minutes, you can have a popup date picking solution on your website.
jsDatePick has a range of parameters for extending or limiting default functionality.
jsDatePick Parameter
- useMode (Integer) – Possible values are 1 and 2 as follows:
- 1 – The calendar’s HTML will be directly appended to the field supplied by target
- 2 – The calendar will appear as a popup when the field with the id supplied in target is clicked.
- target (String) – The id of the field to attach the calendar to , usually a text input field when using useMode 2.
- isStripped (Boolean) – When set to true the calendar appears without the visual design - usually used with useMode 1
- selectedDate (Object) – When supplied , this object tells the calendar to open up with this date selected already.
- yearsRange (Array) – When supplied , this array sets the limits for the years enabled in the calendar.
- limitToToday (Boolean) – Enables you to limit the possible picking days to today’s date.
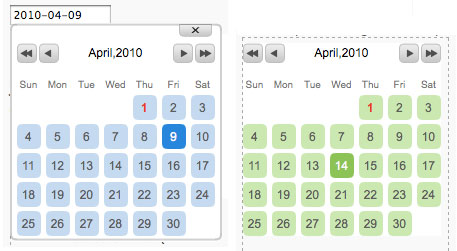
- cellColorScheme (String) – Enables you to swap the colors of the date’s cells from a wide range of colors.
Available color schemes:- aqua
- armygreen
- bananasplit
- beige
- deepblue
- greenish
- lightgreen
- ocean_blue – If you choose not to supply the cellColorScheme variable - the calendar will default to this color.
- orange
- peppermint
- pink
- purple
- torqoise
The user launches the calendar by entering the input field, and then chooses a date, automatically returning the selected date to the field. This is the most basic use of a javascript calendar.
Requirements: -
Demo: http://javascriptcalendar.org/javascript-date-picker.php
License: GPL License